Как WebAssembly и WebGL меняют облик браузерных игр?
Современные браузерные игры всё чаще удивляют качественной графикой и сложным геймплеем. За этим стоит технологический прорыв, обеспеченный такими инструментами, как WebAssembly (Wasm) и WebGL. Они открывают новые горизонты в мире игр, делая их доступными, захватывающими и высокопроизводительными. Но как именно эти технологии работают и чем они полезны? Разберёмся в деталях.
Что такое WebAssembly и WebGL: основные понятия
WebAssembly: новый стандарт веб-разработки
WebAssembly — это бинарный формат, который позволяет запускать код с высокой производительностью прямо в браузере. Он дополняет JavaScript, предоставляя разработчикам возможность использовать языки вроде C, C++ или Rust для создания высокопроизводительных приложений.
Ключевые преимущества WebAssembly:
- Скорость выполнения: код компилируется в бинарный формат, что ускоряет работу по сравнению с традиционным JavaScript.
- Кросс-платформенность: Wasm поддерживается всеми современными браузерами.
- Поддержка сторонних библиотек: легко интегрируется с существующими инструментами разработки.
WebGL: революция в графике браузеров
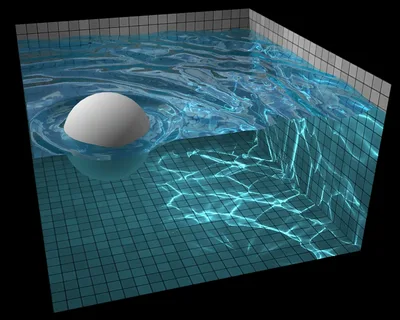
WebGL (Web Graphics Library) — это API для рендеринга 2D- и 3D-графики в браузере. Используя мощь графических процессоров, WebGL позволяет создавать сложные визуальные эффекты и анимации, сравнимые с компьютерными играми.
Основные преимущества WebGL:
- Поддержка 3D-графики: создание сложных сцен в реальном времени.
- Интеграция с HTML5: облегчает разработку мультимедийных приложений.
- Универсальность: работает на устройствах разной мощности, от смартфонов до компьютеров.
Преимущества WebAssembly и WebGL для браузерных игр
Тандем этих технологий изменил подход к созданию игр, увеличив их производительность и реалистичность. В таблице приведено сравнение их ключевых характеристик.
| Характеристика | WebAssembly | WebGL |
|---|---|---|
| Тип задач | Вычислительные операции | Рендеринг графики |
| Основное преимущество | Высокая скорость выполнения | Реалистичная 3D-графика |
| Используемые языки | C, C++, Rust | GLSL (язык шейдеров) |
| Применение | Физика, AI, математика | Визуальные эффекты, графика |
| Поддержка браузерами | Все современные браузеры | Все современные браузеры |
Как это работает: пример взаимодействия технологий
Представим игру, где персонаж бежит по сложному ландшафту. Вот как WebAssembly и WebGL работают вместе:
- WebAssembly отвечает за расчёты: траекторию движения, столкновения объектов, физику.
- WebGL визуализирует ландшафт: текстуры земли, освещение, отражения.
Такой симбиоз технологий обеспечивает плавную и реалистичную картинку даже на устройствах с ограниченными ресурсами.
Ключевые примеры игр на WebAssembly и WebGL
Некоторые из самых впечатляющих проектов уже используют эти технологии:
- Doom 3 Web: классическая игра портирована в браузер, сохраняя качество оригинала.
- Zen Garden: демонстрация реалистичной графики с использованием WebGL.
- Unity WebGL: платформа Unity позволяет экспортировать игры с поддержкой WebGL и Wasm.
Перспективы и вызовы: куда движется индустрия?
WebAssembly и WebGL активно развиваются, и их потенциал только раскрывается. Однако есть несколько вызовов:
- Оптимизация ресурсов: создание высококачественных игр требует большого объёма памяти.
- Учебные материалы: многим разработчикам не хватает знаний и опыта работы с WebAssembly.
- Безопасность: новый уровень доступа к устройствам требует дополнительных мер защиты.
С развитием этих технологий можно ожидать ещё более реалистичных игр, которые будут работать быстро и без лагов прямо в браузере.
Итог: WebAssembly и WebGL стали мощным тандемом, который помогает вывести браузерные игры на новый уровень. Они открывают перед разработчиками возможности, о которых ещё недавно никто не мог мечтать. Настоящая революция происходит прямо в окне вашего браузера.